- 2,021 بازدید
- بدون نظر
اگر قصد راه اندازی فروشگاه آنلاین تان را دارید و می خواهید موقعیت مکانی خود را به بازدیدکنندگان و مشتریان نمایش دهید به شما پیشنهاد می کنیم از افزونه ی WP Store Locator برای نمایش موقعیت مکانی فروشگاه استفاده کنید.
نمایش موقعیت فروشگاه در نقشه گوگل
در اینجا ابتدا به داستان آموزش افزونه ی WP Store Locator برای نمایش موقعیت مکانی در وردپرس می پردازیم سپس به آموزش نصب افزونه خواهیم پرداخت و در پایان راه اندازی افزونه ی WP Store Locator را بیان خواهیم کرد.
در این آموزش وردپرس با ما همراه باشید…
داستان آموزش افزونه ی WP Store Locator
با پیشرفت فناوری اطلاعات و رشد اینترنت بسیاری از افراد به این فکر افتادند که درآمد اینترنتی داشته باشند و فروشگاه های اینترنتی خودشان را راه اندازی کنند و روز به روز بر تعداد این فروشگاه ها افزوده می شود چون در اینترنت مشتریان بیشتری خواهند داشت و درآمد اینترنتی نیز نامحدود خواهد بود.
مشتریان وقتی قصد خرید از فروشگاهی را داشته باشند اطلاعات تماس و خیلی موارد دیگر را حتما بررسی می کنند یکی از مواردی که وبمسترها می توانند آن را به مشتریان نشان دهند نمایش موقعیت مکانی فروشگاه و نمایندگی های فروشگاه می باشد.
اگر شما نیز می خواهید چنین امکانی را در فروشگاه قرار دهید می توانید از افزونه ی WP Store Locator استفاده کنید؛ این افزونه تاکنون بیش از ۴۰۰۰۰ نصب فعال در مخزن وردپرس داشته است و توسط Tijmen Smit توسعه داده شده است
امکانات افزونه ی WP Store Locator
- می توانید فروشگاه به تعداد نامحدود را مدیریت کنید .
- اطلاعات اضافی را برای فروشگاه ها مانند تلفن، فکس، ایمیل، آدرس، توضیحات و ساعتهای کاری را ارائه کنید .
- سفارشی کردن استایل های نقشه را انجام دهید .
- فاصله ها را بر حسب کیلومتر یا مایل نشان دهید .
- با شورت کد می توانید آدرس یا نقشه را به هر صفحه ای اضافه کنید .
- از افزونه های چند زبانه کردن سایت مثل WPML و qTranslate X پشتیبانی می کند .
- ۹ آیکون مارکر برای نمایش آن ها در سایت وجود دارد .
- شما می توانید مارکرها را در ویرایشگر به محل دقیق روی نقش دراگ کنید .
- نتایج جستجو را در زیر نقشه یا در کنار آن نمایش دهید .
- Google Maps را به زبانهای مختلف نمایش دهید .
- جهت های رسیدن را به فروشگاه ها نمایش دهید .
- حداکثر نتایج و مقادیر جستجو را که کاربران می توانند انتخاب کنند، سفارشی کنید .
- تنظیمات نقشه مانند مکان کنترل نقشه ها و سطح زوم پیش فرض را سفارشی کنید .
- از API Geolocation برای پیدا کردن مکان فعلی کاربر و نشان دادن فروشگاه های اطراف استفاده کنید .
- از انواع پست های سفارشی استفاده کنید و تقریبا ۳۰ فیلتر مختلف دارد که به شما کمک می کند ظاهر فروشگاه را تغییر دهید .
آموزش نصب افزونه ی WP Store Locator
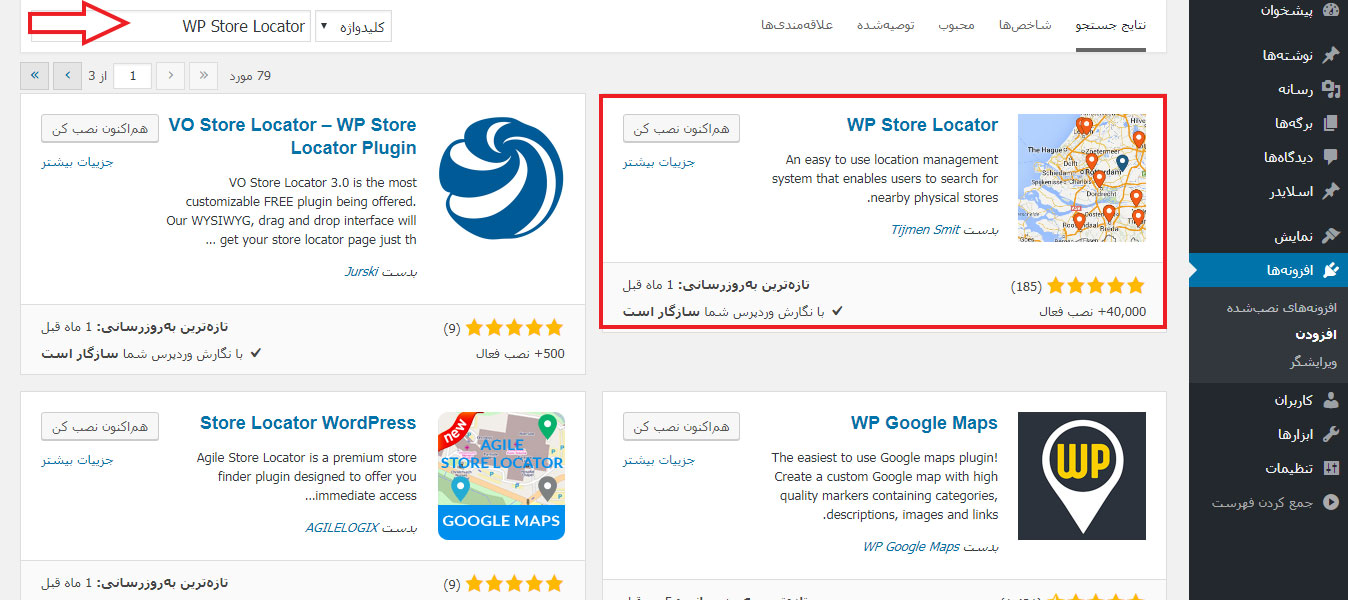
برای نصب کافی است در پنل وردپرس به قسمت افزونه ها – > افزودن بروید و عبارت WP Store Locator را جستجو کنید ( البته برای راحتی کار شما دوستان عزیز لینک دانلود مستقیم افزونه را در پایان آموزش قرار دادیم)
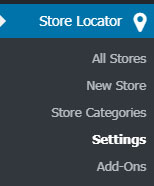
افزونه را بعد از اینکه دانلود کردید نصب و فعال کنید سپس گزینه ی Store Locator در پنل وردپرس ظاهر می شود که دارای زیرمنوهایی می باشد.
راه اندازی افزونه ی WP Store Locator
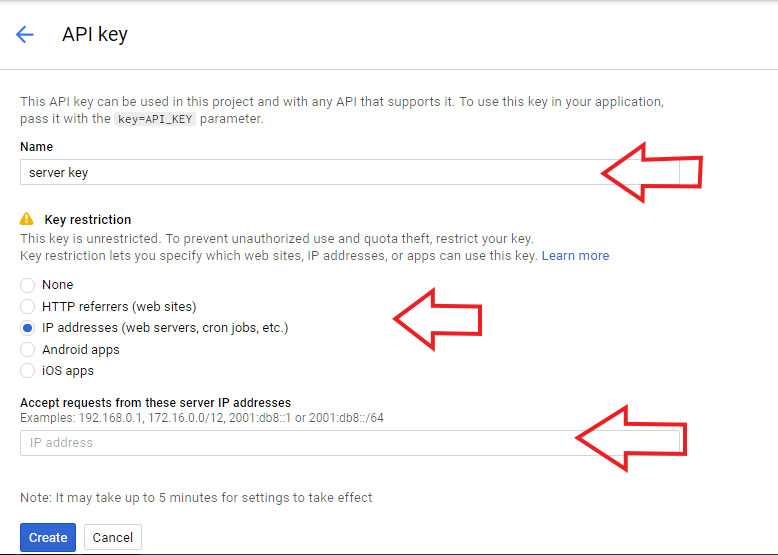
به زیرمنو Settings بروید سپس صفحه ای با عنوان WP Store Locator باز خواهد شد که دارای بخش های مختلفی است و ما در ادامه به معرفی هر یک از بخش ها می پردازیم. ابتدا به آدرس بروید سپس بر روی دکمه ی آبی رنگ create server key کلیک کنید صفحه ی زیر برای شما باز خواهد شد.
Name: این قسمت اسمی برای API خود انتخاب کنید و آن را بنویسید.
Key Restriction: این قسمت نوع استفاده از کد API را انتخاب کنید.
IP Adress: این قسمت آی پی سروری که سایت شما را میزبانی می کند وارد کنید.
و بر روی دکمه ی Create کلیک کنید سپس به شما کد API را می دهد به این کد در کلید سرور نیاز خواهید داشت
معرفی بخش های Google Maps API و Serach
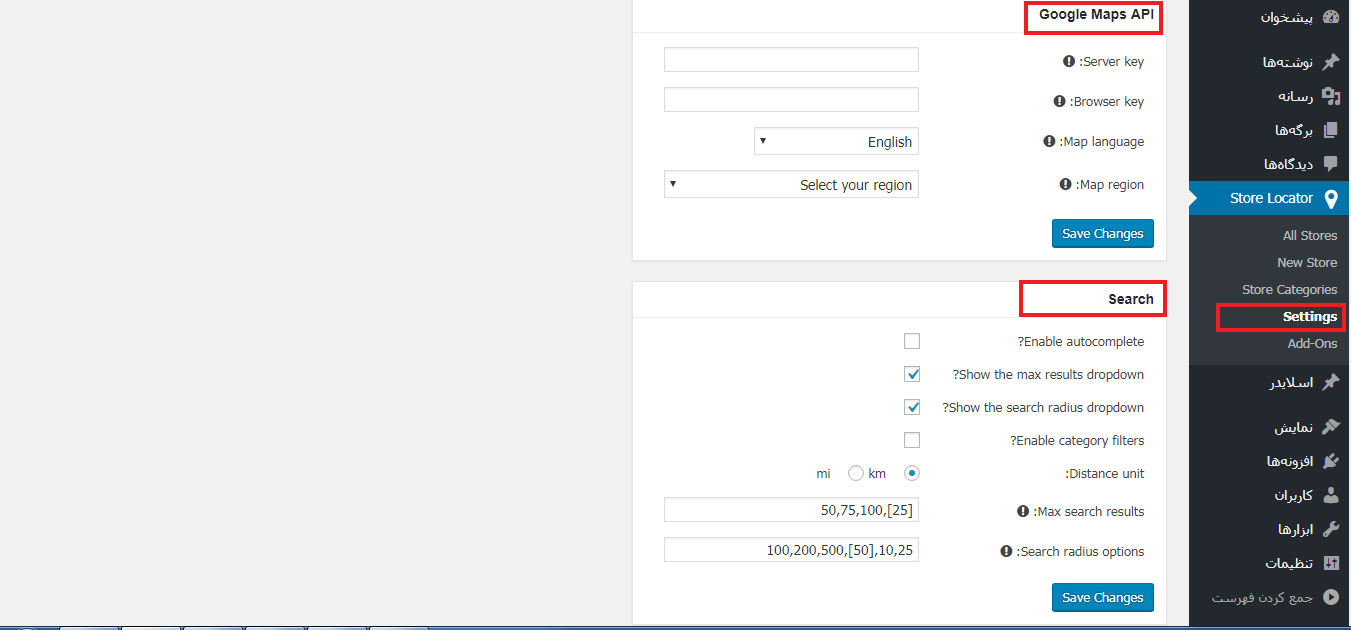
بخش Google Maps Api
Server key: کدی که دریافت کردید را این قسمت وارد کنید.
Browser key: به آدرس بروید سپس بر روی دکمه ی آبی رنگ create server key کلیک کنید به همان صورت که کلید سرور را دریافت کردید کلید مرورگر را نیز دریافت کنید.
Map language: زبان نقشه را وارد کنید
Map region: موقعیت مکانی نقشه را وارد کنید.
در پایان بر روی دکمه ی save changes کلیک کنید تا تغییرات نهایی اعمال شود.
بخش Serach
Enable autocomplete: این قسمت به طور خودکار نتایج جستجو را به کاربران نمایش می دهد.
Show the max results dropdown: این قسمت نمایش حداکثر نتایج جستجو را از کاربران درخواست می کند.
Enable category filters: این قسمت نتایج دسته بندی را بر اساس فیلتر به کاربران نمایش می دهد.
Filter type: این قسمت نوع فیلتر جستجو را از منوی کشویی انتخاب کنید.
Distance unit: این قسمت باید واحد مسافت نمایش داده شده روی نقشه را بر حسب کیلومتر یا مایل انتخاب کنید.
Max search results: این قسمت حداکثر نمایش تعداد نتایج جستجو نقشه ها توسط کاربران را مشخص کنید.
در پایان بر روی دکمه ی save changes کلیک کنید تا تغییرات نهایی اعمال شود.
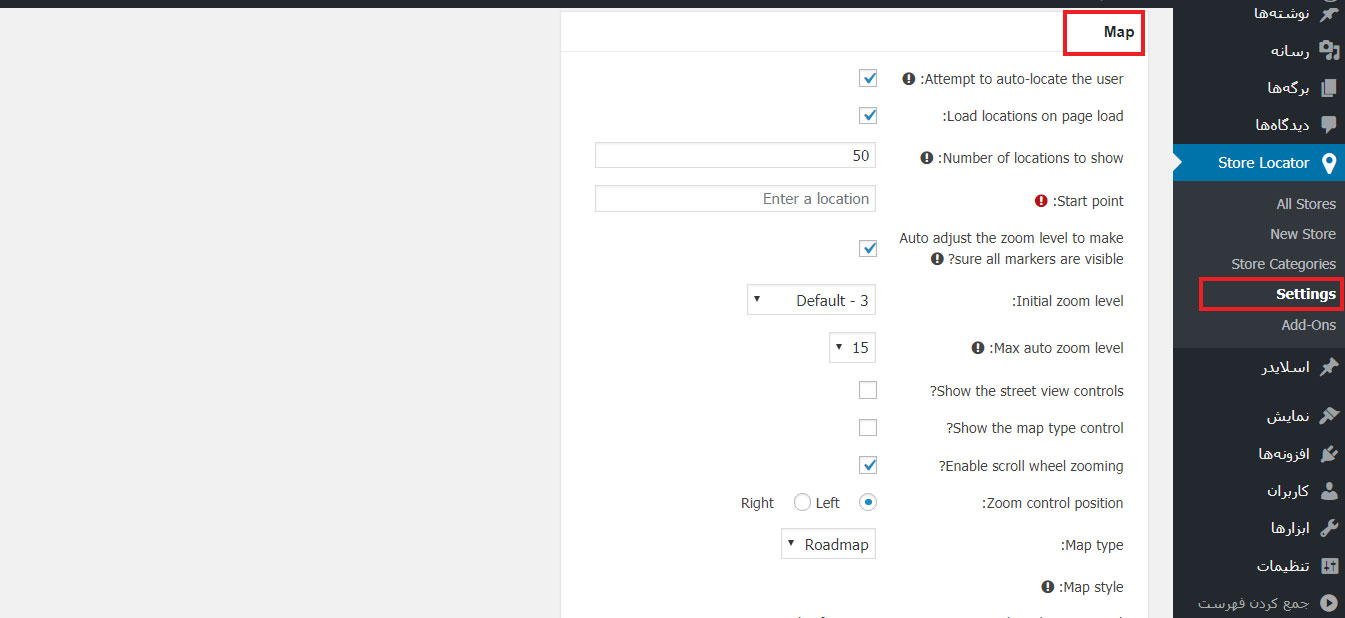
معرفی بخش Map
Attempt to auto-locate the user: این قسمت می توانید بر اساس مکانی که کاربر زندگی می کند نزدیکترین فروشگاه را به او نشان دهید.
Load locations on page load: اگر این قسمت را فعال کنید هر زمان که صفحه کاملا بارگذاری شد نقشه هم همان زمان با بارگذاری صفحه نمایش داده خواهد شد پیشنهاد ما این است که این قسمت را فعال نکنید.
Number of locations to show: این قسمت تعداد مکانی هایی که می توانید روی نقشه نمایش دهید را تعیین می کنید.
Start point: این قسمت موقعیت یا مکان شروع را وارد کنید.
Auto adjust the zoom level to make sure all markers are visible: با فعال کردن این قسمت به طور خودکار زوم تنظیم می شود تا همه ی مارکرها قابل نمایش باشند.
Initial zoom level: این قسمت سطح زوم روی نقشه را از منوی کشویی انتخاب کنید.
Max auto zoom level: این قسمت حداکثر سطح زوم روی نقشه را از منوی کشویی انتخاب کنید.
Show the street view controls: با فعال کردن این قسمت می توانید خیابان های روی نقشه را نمایش دهید.
Enable scroll wheel zooming: با فعال کردن این قسمت قابلیت زوم کردن با موس روی نقشه امکان پذیر می شود.
Zoom control position: در این قسمت موقعیت دکمه ی زوم ( چپ یا راست) روی نقشه را تعیین کنید .
Map type: در این قسمت نوع نقشه را از منوی کشویی انتخاب کنید.
Map style: در این قسمت می توانید با کدهای CSS که وارد می کنید نقشه ی سایت را سفارشی کنید.
در پایان بر روی دکمه ی save changes کلیک کنید تا تغییرات نهایی اعمال شود.
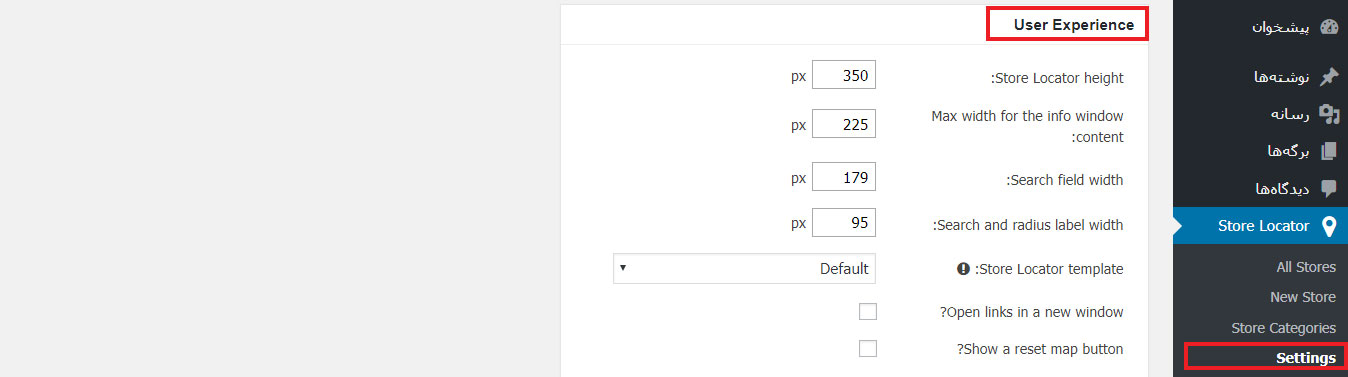
معرفی بخش User Experience
Store Locator height: در این قسمت ارتفاع نقشه برای نمایش مکان فروشگاه آنلاین را وارد کنید.
Max width for the info window content: این قسمت حداکثر عرض نمایش نقشه ی فروشگاه آنلاین را وارد کنید .
Search field width: این قسمت عرض فیلد جستجو را وارد کنید.
Store Locator template: این قسمت قالب نمایش نقشه را انتخاب کنید.
Open links in a new window: اگر این قسمت را فعال کنید و در نقشه لینک قرار دهید پنجره در صفحه ی جدید باز خواهد شد.
Show a reset map button: با فعال کردن این قسمت اگر نقشه کامل بارگذاری نشود امکان بارگذاری مجدد نقشه برای کاربران فراهم است.
قسمت هایی که گفته شد مهم ترین قسمت های این بخش بود.
یادتان باشد در پایان بر روی دکمه ی save changes کلیک کنید تا تغییرات نهایی اعمال شود.
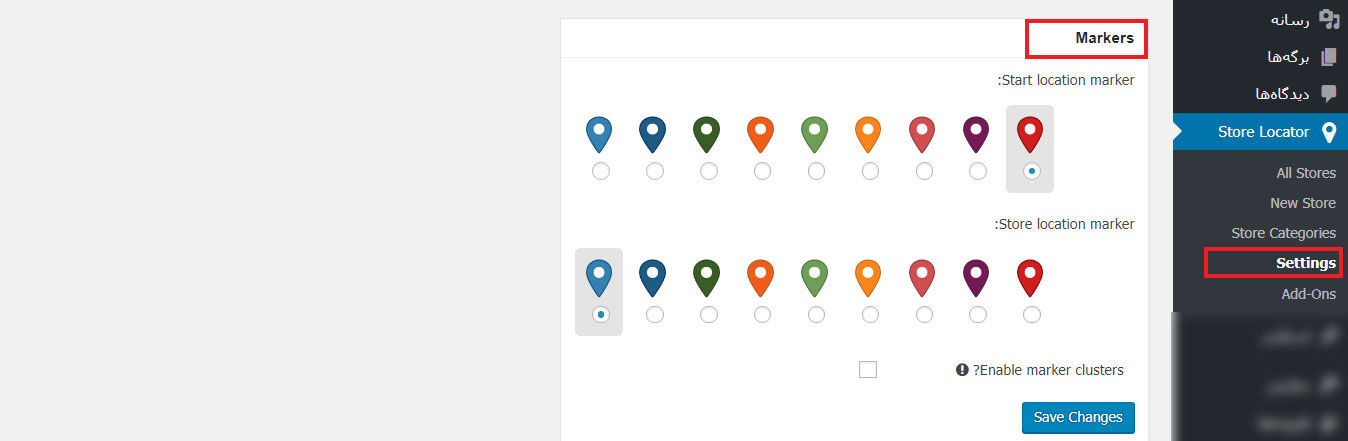
معرفی بخش Markers
در این بخش می توانید نشانگرهای نمایش نقشه در سایت را انتخاب کنید و بر روی دکمه ی save changes کلیک کنید.
معرفی سایر بخش ها
Store Editor: در این بخش می توانید اطلاعاتی مثل نقشه، ساعت و…. را تنظیم کنید.
Permalink: با فعال کردن این قسمت آدرس جهت نمایش مستقیم نقشه فعال می شود.
Lable: در این بخش می توانید برچسپ های مربوط به نقشه مثل مکان، جستجو و…. را سفارشی کنید.
Tools: در این بخش ابزارهای اضافی را می توانید روی نقشه فعال کنید.
بعد از انجام تمام تنظیمات به زیرمنو New Store بروید و تمام اطلاعات مربوط به نقشه را وارد کنید سپس شورت کد زیر را در برگه کپی کنید تا نقشه در سایت نمایش داده شود.
|
|
در پایان!
فروشگاه های اینترنتی مختلفی در وب دیده می شود و تعداد آن ها روز به روز در حال زیاد شدن است برخی از این فروشگاه ها بسیار بزرگ هستند و دارای تنوع محصولات بالایی هستند.
مشتریان دوست دارند بدانند که موقعیت مکانی این فروشگاه کجا است و نمایندگی های آن کجا قرار دارند و نزدیکترین نمایندگی به خودشان را بدانند؛ این جا هست که وبمسترها این نیاز مشتریان را برطرف کنند و موقعیت مکانی فروشگاه و نمایندگی های آن ها را روی نقشه در سایت نمایش می دهند.
افزونه های مختلفی برای نمایش موقعیت مکانی فروشگاه وجود دارد ولی یکی از بهترین و کاربردی ترین افزونه ها، افزونه ی WP Store Locator می باشد که ما به طور کامل در اینجا به آموزش آن پرداختیم.