- 4,229 بازدید
- بدون نظر
افزودن فونت به ویرایشگر وردپرس
فونت ها تاثیر زیادی در زیبایی مطالب و شمای کلی سایت دارند. و انتخاب فونت ها کاملا سلیقه ایه!
برای افزودن فونت به ویرایشگر وردپرس میتوانید از یک افزونه رایگان وردپرسی استفاده کنید. با ما همراه باشید تا یک افزونه مناسب برای اینکار به شما معرفی کنیم.
اگر بخواهید فونتهای متفاوتی به ویرایشگر وردپرس خود اضافه کنید، میتونید افزونه Use Any Font را دانلود و در پیشخوان سایت وردپرسی خود نصب و فعال کنید و فونت های دلخواه خود را آپلود و به کار ببرید.
ویژگی های افزونه Use Any Font
-
راه اندازی سریع و آسان
-
پشتیبانی از تمامی مرورگرها
-
استفاده از فونت های آپلود شده به طور مستقیم از ویرایشگر وردپرس
-
استفاده از چندین فونت سفارشی
نحوه کار با افزونه Use Any Font
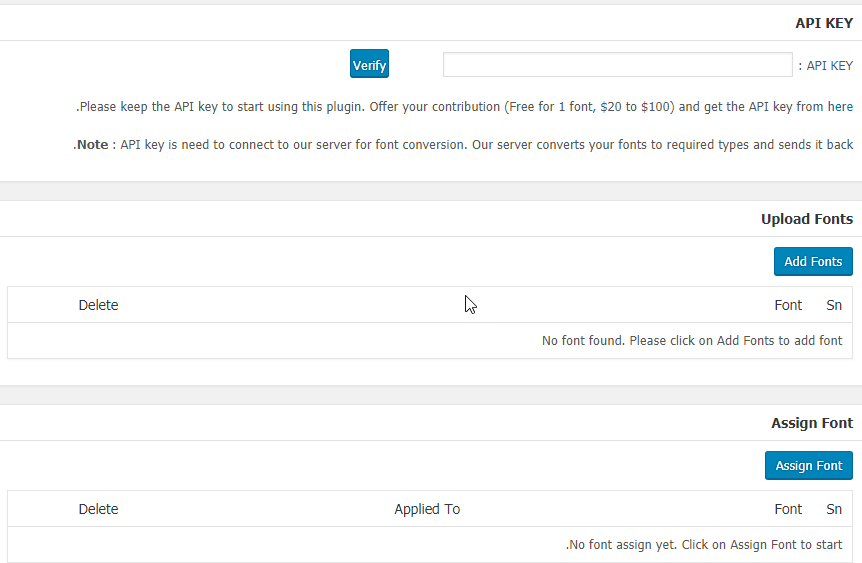
همانند روال همیشه افزونه را نصب کنید. پس از فعالسازی افزونه، گزینه جدیدی به نام Use Any Font در پیشخوان وردپرس اضاف می شود. وارد صفحه تنظیمات افزونه شوید. حال در قسمت API keys بر روی گزینه here کلیک کنید و کلید API را از آنجا دریافت کرده و در این صفحه افزونه جایگذاری کنید. سپس، روی دکمه verify کلیک کرده و صبر کنید API تایید شود.
سپس به متاباکس upload fonts رفته و دکمه Add Fonts را فشرده و فونت دلخواه خود را از سیستم خود انتخاب و آپلود کنید. بعد به بخش Assign Font برید و فونت مورد نظرتان را از بخش Select Font انتخاب کنید. سپس مشخص کنید فونت مورد نظرتان روی چه قسمت هایی از سایت اعمال شود. گزینه ها عبارتند از: body، h1 تا h6، p، نقل قول!
حال به بخش ویرایشگر نوشته برید و در اینجا میتونید فونت های اضافه شده را دیده و یک پست را با چندین فونت نمایش دهید.
موفق و پیروز باشید.