- 1,714 بازدید
- بدون نظر

با ایجاد ابزارک های سفارشی در وردپرس خودتان، می توانید از قالبیت های منحصر به فرد خود در بخش های مختلف سایت استفاده نمایید.
همانطور که می دانید ابزارک ها این امکان را برای شما فراهم می کنند که با کشیدن و رها کردن المان های مختلف را به مکان های دلخواهتان مانند سایدبار، فوتر یا هر ناحیه ای که از ابزارک پشتیبانی می کند منتقل کنید.
در این آموزش از ایـکـس اسـکـریـپـت یاد میگیرید با ساخت ابزارک های سفارشی در وردپرس، المان های دلخواهتان را ایجاد و در نواحی دلخواه استفاده کنید.
ساخت ابزارک های سفارشی در وردپرس
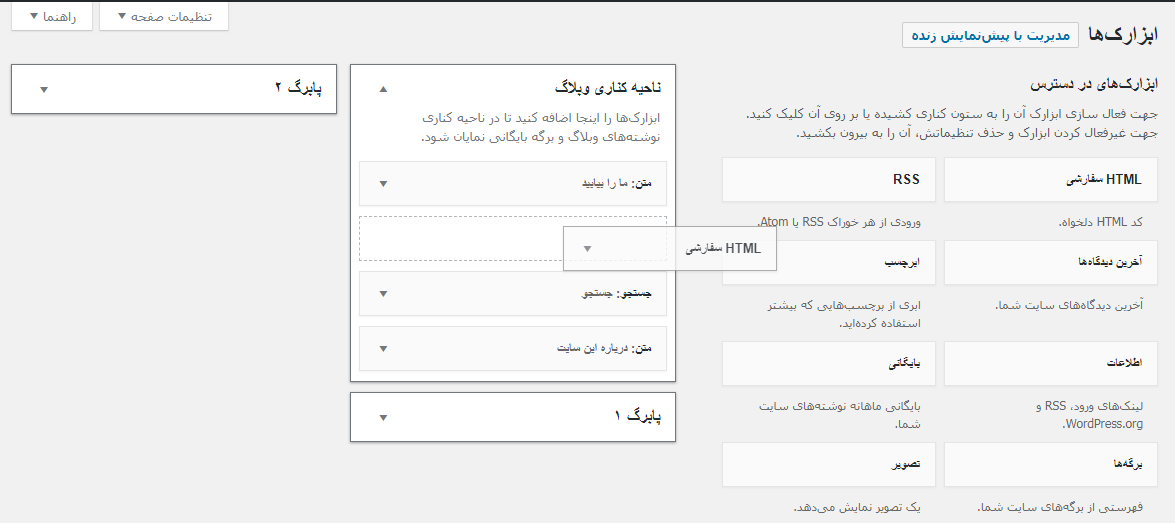
همانطور که در آموزش نحوه کار کردن با ابزارک ها توضیح دادم، با کمک کشیدن و رها کردن می توانید المان های یک ابزارک را به محیط های دلخواه خود منتقل کنید.

ابزارک ها در وردپرس
همچنین در سیستم وردپرس می توانید ابزارک های س
فارشی ایجاد کنید و در بخش های مختلف استفاده نمایید. برای این منظور می توانید کدهای مربوطه را در فایل فانکشن قالب نصبی خود وارد نمایید.
قبل از ساخت ابزارک های سفارشی در وردپرس، از سایت خود یک فایل پشتیبان تهیه کرده و سپس به هاست خود رفته و در مسیر نصب وردپرس به آدرس wp-content/themes مراجعه نمایید.
در این آدرس پوشه قالب نصبی خود را باز کرده و فایل functions.php را ویرایش کرده و قطعه کد زیر را در جای مناسبی از آن قرار دهید.
// Register and load the widget
function xscript_load_widget() {
register_widget( 'xscript_widget' );
}
add_action( 'widgets_init', 'xscript_load_widget' );
// Creating the widget
class xscript_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'xscript_widget',
// Widget name will appear in UI
__('xscript Widget', 'xscript_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on xscript Tutorial', 'xscript_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Hello, World xscript!', 'xscript_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'xscript_widget_domain' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Class xscript_widget ends here
پس از اضافه کردن قطعه کد بالا، ابزارک سفارشی در وردپرس با عنوان xscript widget ساخته شده و می توانید با مراجعه به منوی نمایش >> ابزارک ها از آن استفاده نمایید.
ابزارک ایجاد شده تنها یک عنوان را با عبارت وارد شده در کد به نمایش در می آورد.


